Angularの基礎(ルーティングを使わない画面遷移)
要点
Angularの学習として、今後アプリケーションを作っていくに当てって、4つのポイントで要点をまとめました。
- 基本構成
- ルーティングによる画面遷移
- ルーティングを使わない画面遷移
- API連係
この記事では3について記録しておきたいと思います。
前提
以前に紹介したDockerの環境で「sample02」プロジェクトを新たに作成します。
遷移するページ「main」と「sub」を用意する
これはルーティングのときと同じ手順です。
コンポーネント「main」「sub」を作成する
ターミナル(docker内のプロンプト)で以下のコマンドを実行
// mainコンポーネントを作成
ng generate component main
// subコンポーネントを作成
ng generate component subコマンド実行により、「/src/app」の下に「main」「sub」のフォルダが作られて、その配下には以下のファイルが作成されます。
- ***.component.css
- ***.component.html
- ***.component.spec.ts
- ***.component.ts
※「***」はそれぞれmainとsub
main.component.htmlとsub.component.htmlを編集
それぞれのページを見やすくするためにタイトルを表示します
<h3>Main Page</h3><br><p>このページはMainです</p>※subも同じように記述します。
まずはmainとsubを1ページ内に表示
app.component.tsを編集
/src/app/app.component.ts を以下のように編集。
import { Component } from '@angular/core';<br>import { RouterOutlet } from '@angular/router';<br><br>import { MainComponent } from './main/main.component';<br>import { SubComponent } from './sub/sub.component';<br><br>@Component({<br> selector: 'app-root',<br> standalone: true,<br> imports: [RouterOutlet, MainComponent, SubComponent],<br> templateUrl: './app.component.html',<br> styleUrl: './app.component.css'<br>})<br>export class AppComponent {<br> title = 'sample02';<br>}「main.component」「sub.component」をインポートして、それを@Componentのimportに追記しています。
なお、「main.component」「sub.component」のクラス名は、それぞれのtsファイルを見ればわかりますが、「MainComponent」「SubComponent」でデフォルトで記述されています。
これで、appコンポーネント内で、「main」コンポーネントと「sub」コンポーネントが使えるようになりました。
app.component.htmlを編集
/src/app/app.component.html を以下のように編集。
<h1>NoRouting Sample</h1><br><app-main></app-main><br><app-sub></app-sub>デフォルトで記述されていた内容を全て消して、h1タグで画面タイトルと、main.component.htmlとsub.component.htmlを当て込みます。
main.component.htmlとsub.component.htmlは、それぞれのtsファイルの@Componentのselectorで定義されている名前をタグとして記述します。
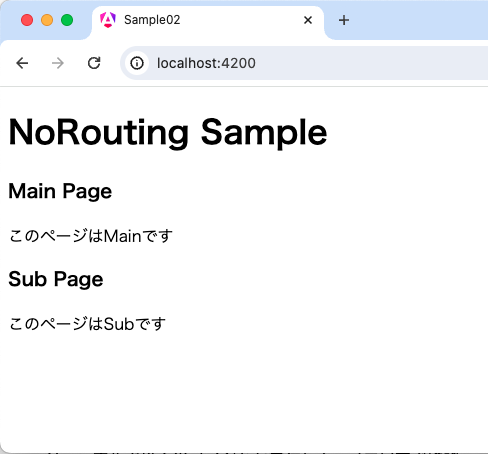
この時点で確認
ターミナルで以下のコマンドを実行して、ブラウザで確認。
ng serve --host 0.0.0.0
MainとSubの表示切り替え
ここから、「main」と「sub」をボタンで表示切り替えできるように手を加えていきます。
app.component.tsを編集
/src/app/app.component.ts を以下のように編集。
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import { MainComponent } from './main/main.component';
import { SubComponent } from './sub/sub.component';
import { NgIf } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, MainComponent, SubComponent, NgIf],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'sample02';
flg: boolean = true;
setFlg = (v: boolean) => {
this.flg = v;
}
}ポイントは2点
- htmlでIf条件を使うので、NgIfディレクティブをインポート
- AppComponentクラスに、変数flgと、そのsetterを用意
app.component.htmlを編集
/src/app/app.component.htmlを以下のように編集。
<h1>NoRouting Sample</h1>
<button (click)="setFlg(true)" [disabled]="flg">Go Main</button>
<button (click)="setFlg(false)" [disabled]="!flg">Go Sub</button>
<app-main *ngIf="flg"></app-main>
<app-sub *ngIf="!flg"></app-sub>ボタンを2つ用意し、それぞれ変数flgをtrue/falseで設定するようにします。
ボタン自体も変数flgの値に対して、それぞれ反対に作用(活性/非活性)するように制御します。
一方で「main」「sub」のコンポーネントについては、変数flg の値に対して、それぞれ反対に作用(表示/非表示)するように制御します。
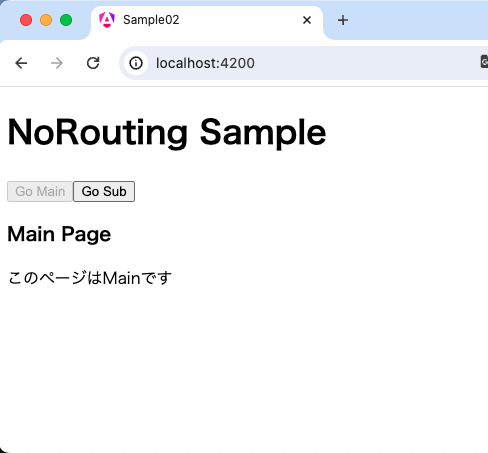
実行結果
初期表示は「main」が表示され、「Go Main」ボタンは非活性です。

「Go Sub」ボタンを押下すると、反対の状況になります。

更に、「Go Main」ボタンを押下すると、元の状態になります。

参考
上記で、ルーティングを使わずに画面遷移する方法をまとめましたが、HTMLの記述方法には他の書き方もあるので、備忘として残しておきます。(結果は同じになります)
以下はいずれも、NgIfを使って、テンプレート(ng-template)を制御する方法です。
他の書き方(その1)
<h1>NoRouting Sample</h1>
<button (click)="setFlg(true)" [disabled]="flg">Go Main</button>
<button (click)="setFlg(false)" [disabled]="!flg">Go Sub</button>
<app-main *ngIf="flg; else notFlg"></app-main>
<ng-template #notFlg>
<app-sub></app-sub>
</ng-template>他の書き方(その2)
<h1>NoRouting Sample</h1>
<button (click)="setFlg(true)" [disabled]="flg">Go Main</button>
<button (click)="setFlg(false)" [disabled]="!flg">Go Sub</button>
<div *ngIf="flg; then yesFlg; else notFlg"></div>
<ng-template #yesFlg>
<app-main></app-main>
</ng-template>
<ng-template #notFlg>
<app-sub></app-sub>
</ng-template>最後に
今回はルーティングを使わずに、画面を切り替える方法をまとめてみました。
Reactだとpropsやstate、Hookの利用方法に相当すると思います。
この辺の記載方法も頻繁に使っていくことになると感じました。