AWS Elastic Beanstalkの学習
座学だけではノウハウが身につかないと思い、今回は Elastic Beanstalk を触ってみました。
Elastic Beanstalkについての理解と所感
まず座学で理解している内容としては、役割を大きく以下の2つです。
- 環境構築の自動化
- デプロイの自動化
あらかじめ用意されているシステム構成のパターン(ある程度細かくは選択可能)に沿って、環境構築とデプロイを自動でやってくれるPaaSに該当するサービスです。
Node.jsを使ったフロントエンドや、PHPでのAPI環境もできそうです。
環境構築という意味では、CloudFormationやOpsWorksと何が違うのか?というところが少し分かりにくい印象があります。
今回、Elastic Beanstalkを触って少し理解が深まったのは、Elastic Beanstalkで環境をつくると、CloudFormationのスタックが作られる・・・つまりはCloudFormationをテンプレート化したようなサービスという認識ができました。
よく見かける記事では CloudFormation > OpsWorks > Elastic Beanstalk という位置付けで説明されていますので、そういうことでしょう。
なお、OpsWorksについては、5月でサービスが終了してしまっているようです。
今回の実施内容(その1)
実務ではCLIを使うことが予想されますが、まずは基本ということで、今回はコンソールからの実施としました。
Elastic Beanstalk のコンソールから「アプリケーションを作成」
以下、おおよその選択内容です。
- 環境枠は「ウェブサーバー環境」を選択
- プラットフォームは「Node.js」、付随する設定はデフォルトのまま
- アプリケーションコードは「サンプルアプリケーション」を選択
- サービスロールは用意していなかったので、新規作成で「aws-elasticbeanstalk-service-role」を使用
- EC2キーペアも今回は特に考慮していないので未設定(デフォルト)
- VPCも用意していなかったのでデフォルトのまま
- EC2セキュリティグループも特段の考慮をしていないのでdefaultを選択
以上でSubmitします。
(最初のハマりポイント)Environment must have instance profile associated with it
実行結果のイベントを確認していると、上記のエラーが発生しました。
こちらはインシデントがありましたので、それを参考に回避します。(こちら)
今回のウェブサーバーでは「AWSElasticBeanstalkWebTier」だけがアタッチされたEC2への信頼ポリシーを持ったIAMロールを作成し、そのインスタンスプロファイルをElastic BeanstalkでEC2インスタンスプロファイルとして指定してあげればOKということのようです。(最初はこの設定は無視してました)
自分なりの解釈
サービスロールには新規作成で「aws-elasticbeanstalk-service-role」が適用されます。
このサービスロールには、「AWSElasticBeanstalk〜」という管理ポリシーが2つアタッチされ、信頼ポリシーにはPrincipalで「Elastic Beanstalk」が指定されているので、Elastic Beanstalk自体が動作するためのロールと解釈できます。
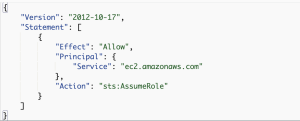
次に、今回エラーとなったEC2インスタンスプロファイルについては、「AWSElasticBeanstalkWebTier」という管理ポリシーをアタッチし、信頼ポリシーはPrincipalで「EC2」としているので、Elastic Beanstalkからの何らかを許可させるためのロールをEC2に引き受けされるものと解釈しました。
インスタンスプロファイルとIAMロール
資格試験でもインスタンスプロファイルというキーワードは出てきてましたが、正直理解が浅いままでした。
以下の説明を見つけましたので、備忘として残します。
EC2はIAMロールのコンテナとしてインスタンスプロファイルを使用します。
IAMコンソールを使用してIAMロールを作成するとロールと同名でインスタンスプロファイルが作成されます。
つまり、EC2においては、IAMロールの別名的な位置付けと解釈すれば良いようです。
実施結果
何はともあれ、上記回避策を講じて、無事Nodeのサンプル画面の表示まで確認できました。(ドメインで表示されている文字列をhttp://でアドレスバーに入力してあげればサンプル画面が表示されます)
ただ、VPCやサブネット構成も指定せずに作成しているため、どのような構成になっているのかがいまいち曖昧です。
作成された環境の考察
出来上がった環境からの把握は以下の内容です。
- CloudFormation : スタックが作成されていました。
- Auto Scaling グループ : 今回は単一環境で指定していたので、最小キャパシティ・最大キャパシティともに1というスモール指定で作成されていました。
- Elastic IP アドレス
- EC2インスタンス : 既定のパブリックサブネットに作られていました。
- セキュリティグループ : 上記EC2に紐付けされており、HTTP(80)のインバウンドが許可されていました。
- S3 : バケットが作成され、その中にオブジェクトが作られていました。サンプルアプリケーションをデプロイするためと認識しました。
まず環境構築の側面ではCloudFormationが主となっていると思います。
その上で、VPCとサブネットを指定していなかったこともあり、既定VPCのパブリックサブネットにインスタンスを作りに行ったようです。
また、単一構成であってもAuto Scaling グループとして、インスタンスを管理する仕様と思われます。
アプリケーションの側面では、S3を経由してEC2にデプロイしているようです。
後掃除
まず、Elastic Beanstalkの「環境」から「環境を終了」します。
それでも残るのが、以下の2点です。
アプリケーション
Elastic Beanstalkの「アプリケーション」から「アプリケーションを削除」します。
(追記)
あとで気付いたのですが、アプリケーションを削除すれば紐付いている環境も終了してくれるかもしれません。。。
S3
オブジェクトがあるので、そちらを削除してからバケットも削除します。
バケットはバケットポリシーで削除できないようになっていますので、一旦バケットポリシーを削除してから、バケット自体を削除という流れでした。
今回の実施内容(その2)
前述ではサンプルアプリケーションでのデプロイとしましたが、実際を想定して自分で用意したコードをアップロードするケースで試してみました。
(準備作業)Reactのリソースを準備
ローカル環境で、create-reactでプロジェクトを作成しました。
あくまで今回のデプロイ用に最低限での準備ですので、npm startで起動は確認しましたが、特に手は加えていません。
公開手順に習い、プロジェクトフォルダをzip化しました。
Elastic Beanstalk のコンソールから「アプリケーションを作成」
基本的な手順は上記と同じですが、アプリケーションコードの部分は「コードをアップロード」を選択してローカルファイルとして用意していたzipファイルを指定します。
実施結果
結果としてはデプロイの部分でエラーになってしまいました。
色々調べながら、以下が試した内容です。
Reactプロジェクトフォルダをzipファイル化
最初にアップロードしてエラーとなったパターンです。
zipファイル化する手順を変更
最初の方法では、そのフォルダを指定してzip化しましたが、それだと一部のファイル(隠しファイル等?)がzipファイルに含まれないという記事もあったので、プロジェクトフォルダにカレントを移して、「zip -r ../***.zip .」としてzip化する。
結果、エラーは変わらずでした。
buildリソースをzipファイル化
そもそもReactのソースに対してnpm startに対応していないという記事もあったので、npm run buildをして、出来上がったフォルダをzipファイル化してみました。
これなら静的サイトの扱いになるはずでしたが、これでもエラーになりました。
今回のまとめと次回に向けて
まず、Elastic Beanstalkを実際に使ってみるというところは最低限で体験できました。
なんとなくのイメージは掴めたと思います。
より理解を深めるためには、何点かのテーマを次回に向けて持ちたいと思います。
自分でVPCを用意してプライベートインスタンスにデプロイ
実務上でパブリックインスタンスにサイトをデプロイするというのは現実的ではない気がします。
よって、自分でVPCとパブリックサブネット、プライベートサブネットを用意して、そのプライベートサブネットにデプロイするシミュレーションをしたいと思います。
気になる点として、プライベートサブネットにEC2を作成したとして、アプリケーションのデプロイはElastic Beanstalkがどのように解決するのかが興味深いです。
通常であれば、EC2 Instance Connect EndpointかSSMで接続して操作するところではありますが、Elastic Beanstalkからはどのように接続するのでしょうか。
「コードをアップロード」で自前のリソースをデプロイ
今回挫折したパターンです。
今回は、試しませんでしたが、サンプルコードでデプロイした環境で、EC2に接続してデプロイ先を確認すれば逆算ができるかもしれません。
むしろ、Elastic Beanstalkのように、面倒な作業を自動化してくれているサービスであれば、なおのこと、どのような仕様で動いているのかを理解していないと使いものになりませんね^^;
CLIからの操作
実務を考えると、CLIからの操作が現実的な気もしています。
今回はPCにCLIをインストールすることを避けましたが、次回は改めてそこからやりたいと思います。
最後に
Elastic BeanstalkがCloudFormationを使っているサービスであることは理解しました。
逆に言えば、CloudFormationを使えるようになることが、ElasticBeanstalkを活用する上で大事なことのようにも感じました。
更に遡上すると、1つ1つのAWSリソースを自分で構築していけるようになって、それをCloudFormationでIaCとして構築し、そこからElasticBeanstalkで更に効率的にするという感じでしょうか。
原点回帰して、もう少し原始的な部分を攻めてみたいと思います。