デモサイトを公開しました!
今回はCMSを使わない静的Webサイトで、最近ちょっと気になっていた技術のお試しをしてみました。
Canvas
最近webGLに興味を持っています。
その前段階としてCanvasを勉強してみました。
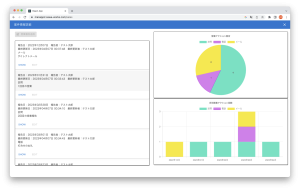
デモサイトにはCanvasで試した基本的な画像描画、アニメーションなど、Canvasでどういうことができるのかというのをサンプルで掲載してます。
業務向けにはオリジナルなグラフとかも簡単に作れそうだな・・・というのが所感です。
すでに公開されているライブラリを使えばある程度のことはできますが、それを使う学習コストを考えると、ちょっと諸々調整したいぞってときには、Canvasを使って作ってしまうのもありかもしれません。
あと、Canvasを勉強する過程では、HTML5の歴史的な背景(w3cとwhatwg)も読み物として勉強になりました。
横スクロールサイト
最近よく目にする横スクロールサイト。
「本」をイメージしたサイトなんかは、横スクロールサイトがマッチするのではないでしょうか。
今後、横スクロールサイトを作る機会も考慮して、実現方法を勉強してみました。
今のところ3つです。
- CSSだけで実現
- ライブラリ「GSAP」で実現
- ライブラリ「Locomotive Scroll」で実現
内部的な作りはそれぞれ違うのが当然ですが、UIとしてもちょっとだけ差が出たように感じます。(スナップとかスクロールバーとか)
今後、他も見つけたら、追加していきたいと思います。