Amazonアソシエイトの画像リンク作成機能が廃止されました
2023/11/10付でAmazonアソシエイトの画像リンク作成機能が廃止されました。

アフェリエイトの貼り方を考えてみました。
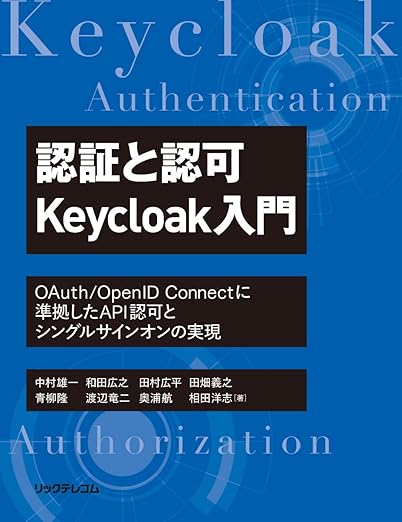
今までのアフェリエイトリンクのイメージはこちら

画像リンクは、簡単に貼れたので、すごく使いやすかったのですが、かなり残念ですね。
対策を考えてみました
テキストリンクはこれまで通り使えるようですので、まずはそちらで試してみます。
「通常リンク」で試す
まずは「通常リンク」を使ってみます。

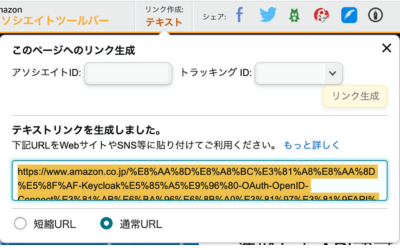
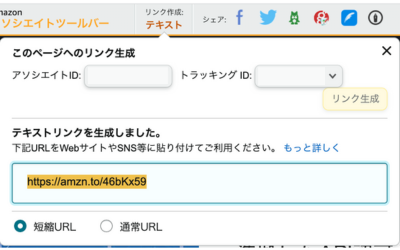
アソシエイトツールバーから「リンク作成:テキスト」でウィンドウを開いて、「通常URL」を選択。
あとは、生成されたテキストリンクをコピー。
これを「カスタムHTML」で貼り付けてみます。(以下、クリックするとAmazon購入ページにジャンプします)
何となく見た目が気に入らないという方もいると思います。
「短縮URL」で試す
次に「短縮URL」を使ってみます。

アソシエイトツールバーから「リンク作成:テキスト」でウィンドウを開いて、「短縮URL」を選択。
あとは、生成されたテキストリンクをコピー。
これを「カスタムHTML」で貼り付けてみます。(以下、クリックするとAmazon購入ページにジャンプします)
画像や文字で見た目を整えて使うのが正解ですね。
画像を工夫します
Amazonのサイトから画像を切り抜いて使うことも考えましたが、以下の点に懸念があります。
- 勝手に切り抜き画像を使って問題ないか
- サイト掲載の画像が変えられた際に追従できない
そこで、画像は画像アドレスを使うことにします。

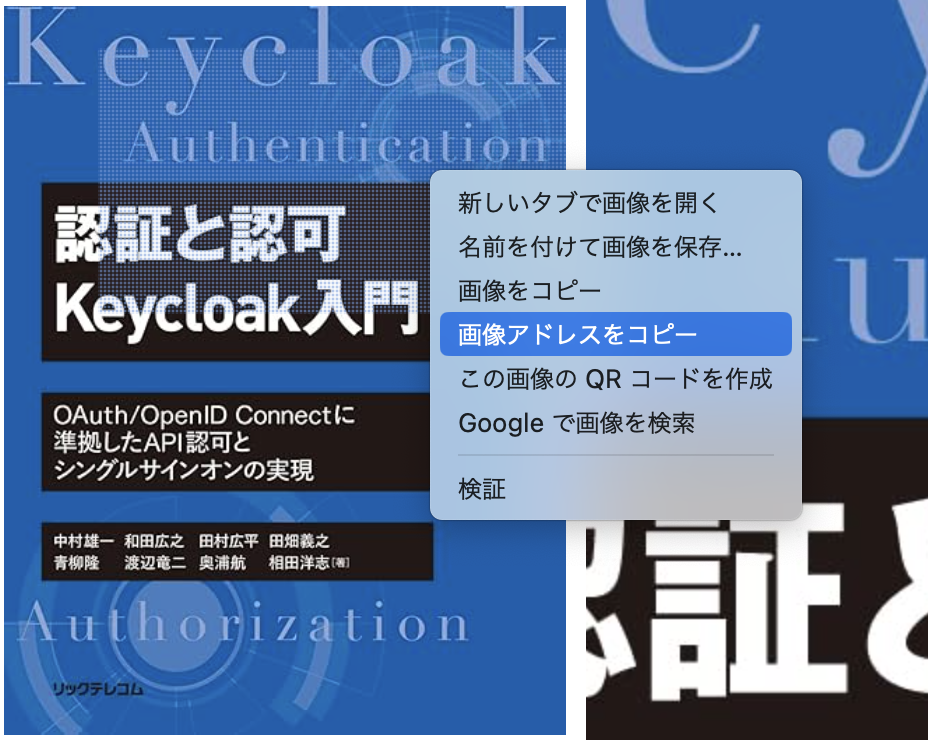
Amazonサイトの画像で右クリックするとメニューが表示されて、その中で「画像アドレスをコピー」を選択します。

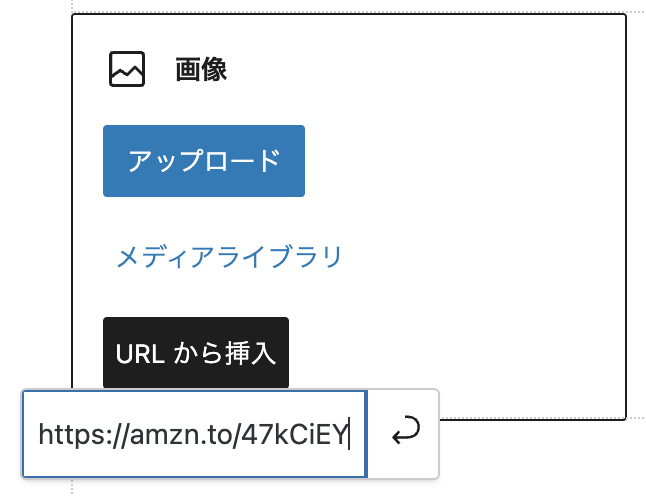
WordPressの画像タグで「URLから挿入」を選択して、コピーしている画像アドレスを貼り付けます。(Enter押下)
そうすると画像イメージが出ますので、適宜画像サイズは調整します。

Amazonサイトから商品のタイトルをコピーして、画像のキャプションに設定します。
キャプションは配置をセンタリングすると見栄えが良さそうです。
更に、キャプションにリンク設定で、「短縮URL」を貼り付けます。
最後に、画像自体にもリンク設定で「短縮URL」を貼り付けて完成です。
以下、完成イメージです。(クリックするとAmazon購入ページにジャンプします)
このサンプルは位置調整のために、カラム(3カラム)を使っています。
最後に
他の方法ではプラグインなどでも対応はできるようですが、上記方法でもまずは見た目はカバーできそうです。
昨日の今日なので、今後ベストプラクティスが公開されていくことを期待しましょう。