Angularの基礎(基本構成)
要点
Angularの学習として、今後アプリケーションを作っていくに当てって、4つのポイントで要点をまとめました。
- 基本構成
- ルーティングによる画面遷移
- ルーティングを使わない画面遷移
- API連係
この記事では1について記録しておきたいと思います。
フォルダ構成

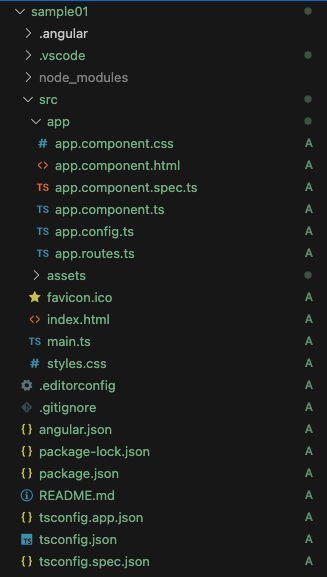
「ng new sample01」コマンドで作成したプロジェクトは左の図の通り。
ちなみにAngularはv17を使用。
このファイル構成で着目する点は以下と解釈しています。
- index.html
- 「app」フォルダ一式
- styles.css
- 「assets」フォルダ
以下、個別に見ていきます。
index.html
プロジェクト作成時のソースは以下の通り。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Sample01</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Reactもそうでしたが、これが基底のHTMLになるので、metaやtitleを記述する際はこちらに手を加えることになるようです。
ポイントはbodyタグにある「<app-root></app-root>」です。
これは、「/src/app/app.component.html」が割り当たることになります。
今回、着目していませんが、以下「main.ts」がアプリケーション起動時の記述になります。
import { bootstrapApplication } from '@angular/platform-browser';
import { appConfig } from './app/app.config';
import { AppComponent } from './app/app.component';
bootstrapApplication(AppComponent, appConfig)
.catch((err) => console.error(err));index.htmlでポイントとしている「<app-root></app-root>」と同義なのが、「AppComponent」となります。
初期処理で「/src/app/app.component」クラスが読み込まれ、その結果としてindex.htmlにレンダリングされるという解釈で良いかと思います。
「app」フォルダ一式
ここがアプリケーションの中心部といっても良さそうです。
app.component.html
デフォルトでの画面イメージのHTMLが記述されています。
アプリケーションを作成する場合は、基本はこのhtmlファイルを起点に記述していくことになりそうです。
app.component.ts
「app.component.html」と対になるファイルです。
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'sample01';
}@Componentについて
これは「app.component」のコンポーネントの定義を記述する箇所と解釈すれば良いでしょうか。
最初に、selectorとして「app-root」と記述されています。
前述のindex.htmlで、「app.component.html」と対応づけている記述になりますが、htmlファイル上ではこのselectorで示唆するということを理解しておきましょう。
次にimportsですが、「app.component」の構成として必要なものをimportします。
デフォルトでは、「RouterOutlet」がimportされており、「app.component」を起点にルーティングできるということがわかります。
アプリケーションを作るにあたっては、ここに構成品を追記していくことになります。
あとはtemplateUrlとstyleUrlは、それぞれこのコンポーネントのViewとなるHTMLファイル、このコンポーネント固有のCSSファイルを示します。
なお、共通のCSSは後述するstyle.cssに記述します。
蛇足ですが、Reactではコンポーネント毎にCSSファイルが分離されていませんでしたので、CSSのセレクタの考慮が重要でした。(もしくはCSSファイルを使わないスタイリングとする)
Angularを使ってみて、ここは良いなと感じた点の1つです。
export class AppComponentについて
「app.component.ts」の記述構成は、大きく2点で、「@Component」でコンポーネントとしての必要事項を定義し、その直後にclass定義にて「app.component」のメンバとなる変数、処理の記述をするというものです。
なお、exportしているので、他のコンポーネントからの参照が可能ということと、その際のクラス名は「app.component」ではなく「AppComponent」とここで定義した名前であることに注意です。
app.component.css
「app.component.html」のスタイルを記述するCSSファイルです。
app.routes.ts
「app.component」を起点としてのルーティング定義を記述するファイルです。
こちらについては、別記事でルーティングについてまとめます。
styles.css
Angularでは共通のCSSと、コンポーネント固有のCSSで、記述分けが可能なようです。
Reactでは、この辺の分けがなかったので、セレクタ指定で競合してしまうという落とし穴があり、スタイリング方法が1つのテーマになる側面がありました。
Angularは、この辺は使いやすいような印象です。
「assets」フォルダ
プロジェクト内で画像を扱う場合は、「assets」」フォルダ配下に階層を作って管理するのが標準仕様と思われます。
各コンポーネント内では「assets」」フォルダ内を参照するようにパスを記述します。
この辺はReactと類似点が多い印象です。
フルスタックなフレームワーク
今回のテーマとは逸脱しますが、よく「Angularはフルスタックなフレームワーク」という表現を見かけます。
どういう意味なのかよく分かっていませんでしたが、既に経験のあるReactとの比べると非常に実感できました。
例をいくつか挙げますが、以下の点でReactの場合は追加のパッケージをインストールする必要があるのに対し、Angularは追加パッケージなしという部分が「フルスタック」たる所以です。(間違えていたらすみません)
- ルーティング
- API連係
ルーティングにおいては、Reactの場合はreact-router-domというパッケージを追加インストールする必要があります。
同じく、API連係においてもAxiosというパッケージを追加インストールします。
標準的なアプリケーションを作るのに必要な機能が、Angularの場合は標準搭載されています。
これを良しとするかどうかは、考え方次第だと思いますが、1つの特徴と言えます。
最後に
別記事でルーティングやAPI連係など、他のテーマでもまとめていきますが、Reactを経験すると何となく理解はしやすいと思えました。
同じNodeJsでSPAを目的としたフレームワークなので当然と言えば当然ですが、考え方が踏襲できると感じました。
また、今回の学習の中で、海外・・・特にヨーロッパ圏ではシェアが高いフレームワークということを知ったので、フロントエンドのスキルとしては注目のフレームワークだと思います。