AngularのDocker環境の備忘録
最近、Angularを使う機会があり、自宅ではやはりDockerでのクリーンな開発環境のを選択しました。
備忘録として残しておきます。
Docker構成
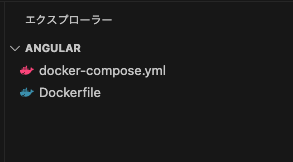
フォルダ/ファイル構成

左の画像の通り、シンプルな構成です。
rootの下にDockerfileとdocker-compose.ymlの2つだけの構成です。
Dockerfile
FROM node:18.19
WORKDIR /projects
RUN npm install -g @angular/cli
EXPOSE 4200nodeのv18のイメージをベース。(少し古いか?)
コンテナ内でのディレクトリは「projects」。
コンテナ起動時にAngularをグローバルインストール。
コンテナ内での公開ポートは4200を指定。
docker-compose.yml
version: '3'
services:
node:
build: ./
ports:
- "4200:4200"
volumes:
- ".:/projects"
tty: trueコンテナ名を「node」として、直下にあるDockerfileでビルド。
コンテナ内の4200ポートを物理4200ポートに紐付け。
物理フォルダ(のルート)にコンテナ内「projects」ディレクトリをマウント。
起動時にサスペンドするように設定。
dockerコンテナ起動とAngularプロジェクト作成
docker起動手順
1.コンテナ起動
docker-compose up -d
// コンテナが実行されたことを確認
docker ps2.dockerコンテナ内に移動
// nodeコンテナにbashコマンドとして移動
docker-compose exec node bashAngularプロジェクト作成を起動確認
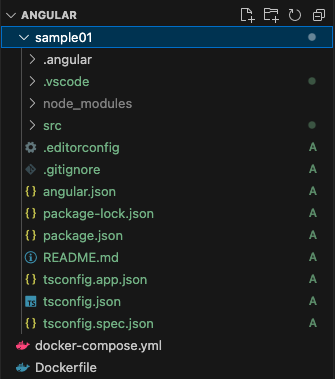
1.Angularのサンプルプロジェクト「sample01」を作成
ng new sample01※Angularプロジェクト作成時の対話形式は用途に合わせて回答

ルート直下に「sample01」プロジェクトの一式が作成される。
2.Angularプロジェクトの起動確認
// 「sample01」ディレクトリに移動
cd sample01
// AngularのWebサービス起動
ng serve --host 0.0.0.0
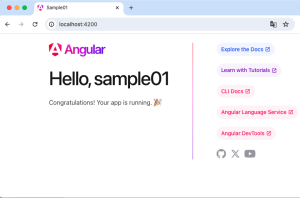
ブラウザで http://localhost:4200/ を開くと、無事Angularのテンプレート画面が表示される。
ポート4200はdockerの設定通り。
ここでポイントなのが、コンテナ内でAngularを起動しているので、「--host 0.0.0.0」のオプションが必要ということ。
この指定がないと、端末上のブラウザで表示できないので注意です。
なお、このオプションを指定していれば、「localhost」ではなく「127.0.0.1」「0.0.0.0」でも表示できるようです。
最後に
とりあえず、Dockerを使っての開発環境の備忘録でした。
今回のDocker環境を作ってしまえば、今回「sample01」で作ったプロジェクトの階層で、他のプロジェクトも並行できるので便利かもしれません。
あとはこれでAngularを勉強していきたいと思います。