M1 MacでReact Native開発環境セットアップ
環境
M1 Mac(macOS Ventura 13.4.1)
今回の経緯
これまでReactでのWebアプリ開発を勉強してきましたが、そろそろReact Nativeでのスマホアプリにも挑戦しようということで今回の取り組みです。
仕事では少しFlutterを触ったことはありますが、React Nativeは今回が初です。
ReactでWebアプリをやっていながら、スマホアプリはFlutterというのも少し面白い気もしますが、出来ることは多い方が良いでしょう。
私は端末をなるべくクリーンな状態で維持したかったこともあり、基本的にはDockerでの開発環境でこれまできましたが、スマホアプリ開発ではシミュレータが必須となります。
Docker開発環境ではコーディングは出来ても、シミュレータでの確認ができないので、断腸の思いで端末に環境を構築します。
手順(失敗含み)
Nodeをインストール
brewではない方法でインストール
元々brewでのパッケージ管理をしていなかったので、Linux環境にセットアップするのと同様にnvmからのインストールを行います。
なお、nvmの公式ドキュメントでは、brewからのインストールはサポート外であるような記事も見たので、以下の手順となります。
nvmに限らずHomebrewでインストールした場合、一部の初期設定(パスを通す等)は別途実施が必要とのこと。
初期設定は自分で実施すれば問題ないのですが、この手順であれば、すべて自動で完了するので、この方法が効率的だと思います。
1.インストールされていないか確認
nvm -v
>> zsh: command not found: nvm // インストールされていない場合、このような表示
node -v
>> zsh: command not found: node // インストールされていない場合、このような表示2.nvmインストール
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash3.ターミナルリスタートコマンド
. ~/.nvm/nvm.sh4.nvmのバージョン確認
nvm -v
>> 0.39.1 // インストールされたバージョンが表示される5.NodeのLTS版をインストール
nvm install --lts6.nodeとnpmのバージョン確認
node -v
>> v18.17.1 // インストールされたバージョンが表示される
npm -v
>> 9.6.7 //インストールされたバージョンが表示されるXCodeをインストール
こちらはApp Storeからインストールします。
ちょっと時間がかかるので注意です。
保留事項
様々なサイトを参考にすると、React Native環境では必要構成が以下の通りとなっています。
- Node
- XCode
- watchman
- cocoapods
NodeはReact、React NativeがNodeパッケージであるため必須です。
XCodeはiPhoneアプリのIDEとして必須となります。(コーディングはVSCodeを使う想定ですが)
また、XCodeはiPhoneのシミュレータを使う上でも必要となります。
watchmanはファイルの変更を監視するビルドツールとのことですが、どういう役割を担っているのか理解できていないので今回はまずは保留とします。(意味を理解しながら導入したい)
cocoapodsもiPhoneアプリのライブラリ依存関係を管理してくれるツールとのことですが、これもイマイチ必須なのかどうかピンときていないので保留とします。(意味を理解しながら導入したい)
React Nativeをインストール
npxは使用しない
参考にしたサイトでは、「npx react-native init 〜」でアプリケーション作成をしていましたが、私はnpm installでパッケージをインストールして使用する主義なので、まずはreact-nativeをインストールします。
react-nativeをインストール
react-native-cliをインストール
npm install -g react-native-cli試しにReact Nativeアプリケーションを作成
react-native init TestAppエラーとなった。エラーのキーワードは以下の通り
cli.init(root, projectName);
^
TypeError: cli.init is not a function
一応アプリケーションフォルダはできているみたいですが、中身が中途半端です。
調べてみると、2020年くらいの記事で、react-native-cliで不具合があるので、react-nativeを使った方が良いというものを見つけた。試してみる。(一旦、出来上がったアプリケーションフォルダも削除しておきます)
react-native-cliをアンインストール
npm uninstall -g react-native-clireact-nativeをインストール
npm install -g react-nativeもう一度、React Nativeアプリケーション作成を試してみる
react-native init TestAppinit自体は動いたようだが、別なエラーが発生した。
cocoapodsのインストールでエラーの様子。
cocoapodsは今回インストールを保留していましたが、react-nativeアプリケーション作成時にインストールされる模様。

cocoapodsをインストールする
保留としていたcocoapodsをインストールします。
cocoapodsはrubyのgemです。
Mac端末ではrubyは初期導入されているということですので、一旦バージョンを気にせず、gemインストールしてみます。
ちなみに、端末のrubyは2.6.1でした。
sudo gem install cocoapodsここでもエラー発生
ERROR: Error installing cocoapods:
The last version of activesupport (>= 5.0, < 8) to support your Ruby & RubyGems was 6.1.7.4. Try installing it with `gem install activesupport -v 6.1.7.4` and then running the current command again
activesupport requires Ruby version >= 2.7.0. The current ruby version is 2.6.10.210.rubyのバージョンが2.7.0以上以上でないとダメなようです。
RubyのバージョンUP
「react-native init 〜」のときのエラーもこれに起因している可能性があります。
一旦、rubyのバージョンを上げて、試してみます。
MacでrubyのバージョンUP手順
rbenvもしくはrvmのいずれかの方法となりますが、今回はrbenvの手順で進めます。
Mac端末にrbenvが入っているか確認
rbenv -v
>> zsh: command not found: rbenv // このような表示が出た場合はインストールされていないbrewからrbenvをインストールします
brew update
brew install rbenv ruby-build
brew upgrade rbenvrbenvのバージョンを確認
rbenv -v
>> rbenv 1.2.0 // 1.2.0がインストールされたようです続けて、インストールできるRubyのバージョンを確認
rbenv install --list
>> 以下の表示
3.0.6
3.1.4
3.2.2
jruby-9.4.3.0
mruby-3.2.0
picoruby-3.0.0
truffleruby-23.0.0
truffleruby+graalvm-23.0.0今回は3.2.2を指定してインストール
rbenv install 3.2.2
rbenv global 3.2.2
rbenv rehash
rbenv versions
>> system
* 3.2.2 (set by /Users/ユーザ/.rbenv/version)ruby -v
>> ruby 2.6.10p210 (2022-04-12 revision 67958) [universal.arm64e-darwin22] // バージョンが変わっていない?
rbenvでバージョンアップを行ったため、参照先のパスが異なるとのこと。
which ruby
>> /usr/bin/rubyrbenvでバージョンアップした場合、参照先は /Users/ユーザ/.rbenv/shims/ruby となるらしい。
viで ~/.bash_profileを開いて、「eval "$(rbenv init -)"」を貼り付けて保存します。
保存後は変更を反映します。
vi ~/.bash_profile
// ~/.bash_profileが開くので、「i」でインサートモードにして、「eval "$(rbenv init -)"」を貼り付け、
// ESCでインサートモードを解除して、「:wq」で保存してviを閉じる。
// 変更反映
source ~/.bash_profileもう一度、Rubyのバージョン確認
ruby -v
>> ruby 3.2.2 (2023-03-30 revision e51014f9c0) [arm64-darwin22] // 無事変更されました再びReact Nativeアプリケーションを作成
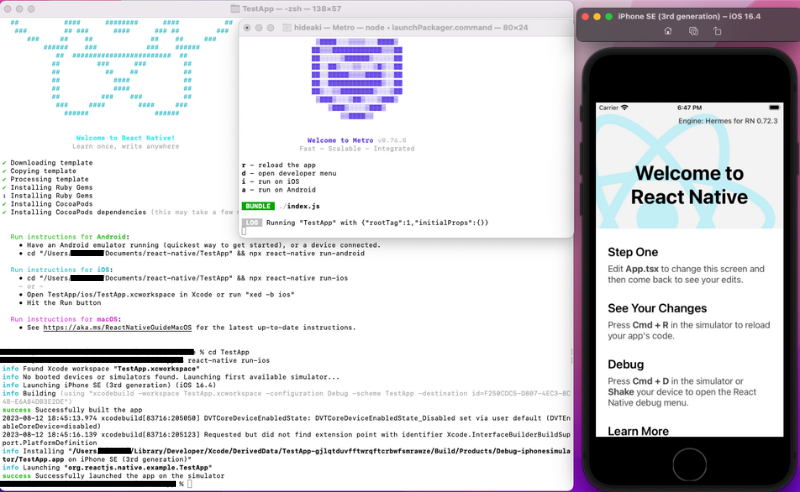
react-native init TestApp正常に終了しました。

続けて、iOSで起動してみます
cd TestApp
react-native run-ios無事、シミュレータが起動して、実行まで確認できました。

波括弧内の空白でエラー扱いになる
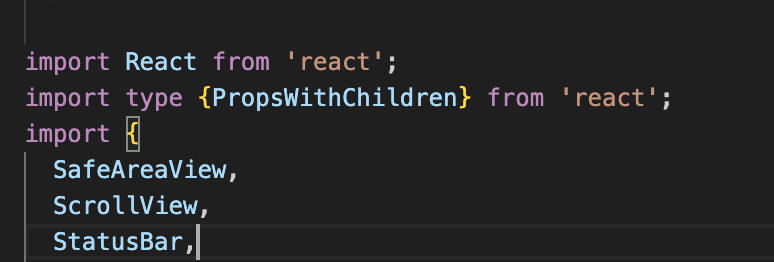
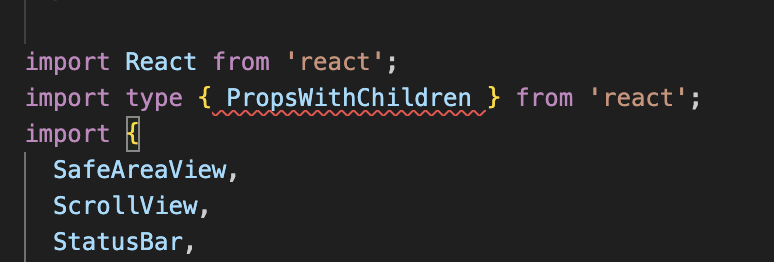
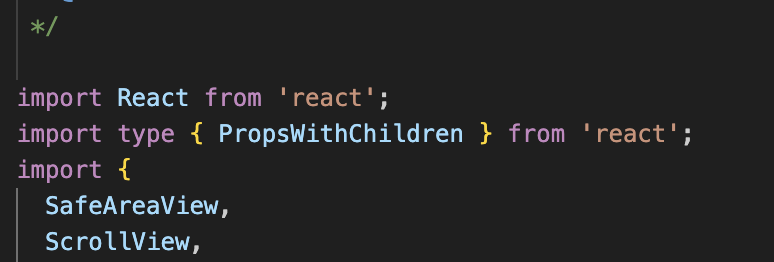
以下の画像の通り、import文などで波括弧内にスペースを入れるとエラー表記になります。
スペースなし

スペースあり(赤線でエラー表記されます)

実行に問題はないようですが、プログラミング中は気になります。
対策
このエラー検出は、JavaScriptやTypeScriptなどの静的解析ツールであるESlint(イースリント)が行なっているようです。
どうしても波括弧内のスペースを書きたい人は、eslintの解析を無効化する方法はあるようです。
その代わり、スペース以外の解析も無効化されるので、本来のeslintの恩恵も受けられなくなりますが。
.eslintrc.jsに以下の赤字部分を追記
module.exports = {
root: true,
extends: '@react-native',
rules: {
"no-unused-vars": off,
},
};エラー表記がなくなる

まとめ
M1 MacへのReact Native開発環境セットアップとしては、以下の手順となりました。
- Nodeをインストール
- XCodeをインストール
- Rubyをバージョンアップ(cocoapodsインストールのため)
- cocoapodsインストール
まずは、この環境で開発を進めてみて、必要であればwatchmanのインストールをしたいと思います。
また、今回はJSベースでのアプリケーション作成でしたので、TypeScriptでのアプリケーション作成の仕方もこの後調べます。
現在はこの手順でTypeScriptでの構成になっていました。


