【React】MUIをインストールしたらエラーになった件
DockerのRails&React環境で、ReactにMaterial UI(MUI)をインストールする際にハマったことを記録しておきます。
以前のアプリ作成時にはすんなりいっていた部分ですが、新しいDockerfileでやってみたら起きた事象です。
発生した事象
まずはMaterial UI(MUI)を導入
// プロジェクトルート(Dockerルート)で実行
docker-compose run --rm front sh -c "npm install @mui/material @emotion/react @emotion/styled @mui/icons-material"
docker-compose run --rm front sh -c "npm install @mui/styles"エラー発生
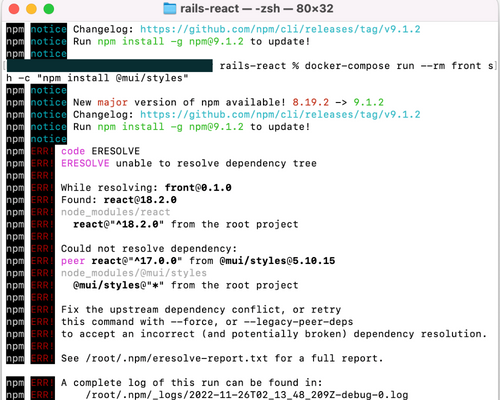
2行目のコマンド実行時に以下のエラーが発生

npmのバージョン警告は置いておいて、エラーとなっているのは以下の部分
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
原因と解決
ポイントとなるのは以下の部分
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^17.0.0" from @mui/styles@5.10.15
『「mui/style 5.10.15」は「React 17.0.0」までしかサポートしてませんよ』ということ?
Package.jsonを見ると確かに18.2になっている。
"react": "^18.2.0",
"react-dom": "^18.2.0",Reactをダウングレードする。
参考:
https://dev-k.hatenablog.com/entry/downgrading-the-version-of-react-from-18-to-17-dev-k
https://qiita.com/kenny_engineer/items/050d2b724e1ee00d9427
docker-compose run --rm front sh -c "npm install -save react@17.0.2 react-dom@17.0.2"もう一度「mui/style」のインストール・・・すると、また同じようなエラーが出た。
でも今度はちょっとだけ内容が異なる。
npm ERR! peer react@"^18.0.0" from @testing-library/react@13.4.0
npm ERR! node_modules/@testing-library/react
npm ERR! @testing-library/react@"^13.4.0" from the root project
どうやら、testing-libraryは13系ではreact17をサポートしない模様。reactだけダウングレードしてもダメ。
参考:https://zenn.dev/fuuukeee3/articles/9cd87e664a87e4
結局Package.jsonでtesting-libraryを12系にして、npm installを実行
// package.jsonを変更
// 変更前
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
// 変更後
"@testing-library/react": "^12.0.0",
"@testing-library/user-event": "^12.0.0",// ターミナルで以下実行
docker-compose run --rm front sh -c "npm install"あらためて「mui/style」のインストールすると、今度こそ正常にインストール完了。
ところが・・・もう一つ問題が
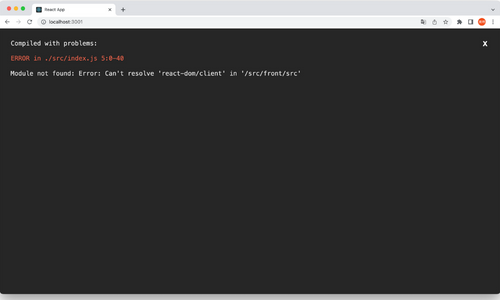
Reactを起動して、http://localhost:3001/に接続してみるとエラーになる

「react-dom/client」が見つからないらしい。
ソースを見てみるとReact18からはrenderの書き方が変わっているようです。(以下のマーカー)
React18のindex.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();React17の頃のindex.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
reportWebVitals();参考:https://chaika.hatenablog.com/entry/2022/05/24/083000
今回はReact17にダウングレードしましたので、renderの記述もReact17の記述に書き換えて、無事エラーも解消されました。
まとめ
- 2022年11月26日時点で、MUIはReact18をサポートしていない。
- React17にダウングレードすることでMUIは導入可能。
- React18からReact17にダウングレードした場合、既に作成されているテンプレートはReact18の記述になっているので、renderの記述で非互換になる。
何にしても経験してみないとわからないことですね。
おわり