【ReactJS】スタートアップチュートリアルを作ってみました
以前、ReactJSをはじめて使う人向けに作った手順を記録しておきます。
当時はAWSで環境を作って、そこで実施しましたが、今回はMacbook air(ローカル)にDocker環境を作っての記載です。
実施環境(Docker)
①docker-compose.yml
version: '3'
services:
node:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./:/src
command: sh -c "cd testapp && PORT=3001 yarn start"
ports:
- 3001:3001
stdin_open: true②Dockerfile
FROM node:18.12.0-alpine
WORKDIR /src手順
ターミナルでファイルを置いているディレクトリに移動して、以下の手順で実施。
今回は本当に基礎だけなのでRouterは使用しない。
Dockerイメージ作成
この手順は初回だけ実施でOKです。
// イメージ作成
docker-compose build
// Reactアプリの初期構築(アプリ名:testapp)
docker-compose run --rm node sh -c "npm install -g create-react-app && create-react-app testapp"Docker起動(コンテナ起動)
// 起動
docker-compose up -dブラウザを起動して「http://localhost:3001/」に接続。
以下の画面が表示されれば準備OK。

Dockerの停止方法
// コンテナ停止
docker-compose stop
// コンテナ削除
docker-compose downReactパッケージ基本構造の理解

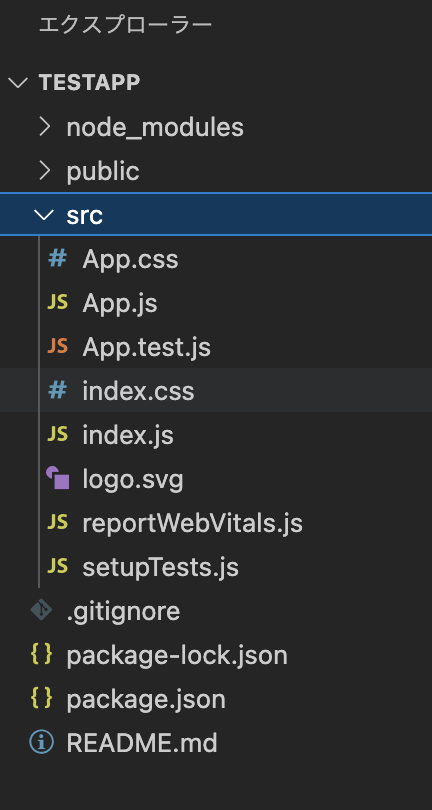
左図がReactパッケージの基本階層。
ポイントはsrc/Index.jsとsrc/App.js。
- Index.jsがまずは実行され、その中の黄色マーカー部分がApp.jsの呼び出しとなっている。
- App.jsではピンクマーカー部分が表示されている画面を構成している。
(Index.js)
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);(App.js)
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;今回の完成品仕様
入力項目と表示項目がそれぞれ1つずつあり、入力項目に値を入力すると、リアルタイムで表示項目に反映されるような簡単な画面を作ります。
Let's Programing
STEP1
TestPage.jsを新規作成
src直下に「component」フォルダと「TestPage.js」ファイルを追加
src/component/TestPage.js
TestPage.jsの中身を記述をする前に…
まずReactの記述方法には大きく2通りあります。
・クラスコンポーネント
・関数コンポーネント
Reactという同じスクリプト言語(フレームワーク)でありながら、この2つは特徴が異なり、それぞれ良し悪しのある印象です。
今回は関数コンポーネントの記述で進めます。
(1)関数を定義
const TestPage = () => {
}
export default TestPage;(2)関数に戻り値としてHTMLを記述
const TestPage = () => {
return (
<div className="PageContainer">
<div className="PageHeader">ページタイトル</div>
</div>
);
}
export default TestPage;(3)TestPage.jsを保存
App.jsの記述
(1)ピンクマーカー部分は不要なので削除、赤字部分を追記(記述変更)
import logo from './logo.svg';
import './App.css';
import TestPage from './component/TestPage';
function App() {
return (
<div className="App">
<TestPage />
</div>
);
}
export default App;(2)App.jsを保存して、一旦画面を確認
Reactはホットリロードが搭載されているので、ファイルを保存するとTestPage.jsの内容が画面に反映されます。
もしDockerを停止していた場合は、前述の「Docker起動(コンテナ起動)」を実施してください。

STEP2
TestPage.jsに表示部分を記述
(1)赤字部分を追記(記述変更)
import { useState } from "react";
const TestPage = () => {
const [value, setValue] = useState("");
return (
<div className="PageContainer">
<div className="PageHeader">ページタイトル</div>
<div className="output">{"入力値は「" + value + "」です"}</div>
</div>
);
}
export default TestPage;(2)一旦保存して画面確認
表示項目が追加されました。
追記したコードの説明をしますと、まず「value」という状態変数を用意して、「value」を当てはめて『入力値は「〜」です』と表示されるようしてあります。
この時点では「value」に値を設定する処理はないので、ちょっと見た目が良くないです。

(3)表示項目に条件を追記
「value」が未設定の場合は何も表示せず、「value」に値があれば『入力値は「〜」です』と表示するように条件付けをしてあげます。
import { useState } from "react";
const TestPage = () => {
const [value, setValue] = useState("");
return (
<div className="PageContainer">
<div className="PageHeader">ページタイトル</div>
{ value ? (
<div className="output">{"入力値は「" + value + "」です"}</div>
) : (
<></>
)}
</div>
);
}
export default TestPage;(4)一旦保存して画面確認
表示項目が隠れました。

STEP3
InputControl.jsを新規作成
component直下に「InputControl.js」ファイルを追加
src/component/InputControl.js
(1)InputControl.jsに関数を記述
const InputControl = (props) => {
const { value, setValue } = props;
const handleChange = (e) => {
setValue(e.target.value);
}
return (
<div className="BaseContainer">
<label>
入力値
<input type="text" name="input" onChange={handleChange} value={value} />
</label>
</div>
);
}
export default InputControl;(2)InputControl.jsを保存
TestPage.jsにInputControl.jsを組み込み
(1)赤字部分を追記(記述変更)
import { useState } from "react";
import InputControl from "./InputControl";
const TestPage = () => {
const [value, setValue] = useState("");
return (
<div className="PageContainer">
<div className="PageHeader">ページタイトル</div>
<InputControl value={value} setValue={setValue} />
{ value ? (
<div className="output">{"入力値は「" + value + "」です"}</div>
) : (
<></>
)}
</div>
);
}
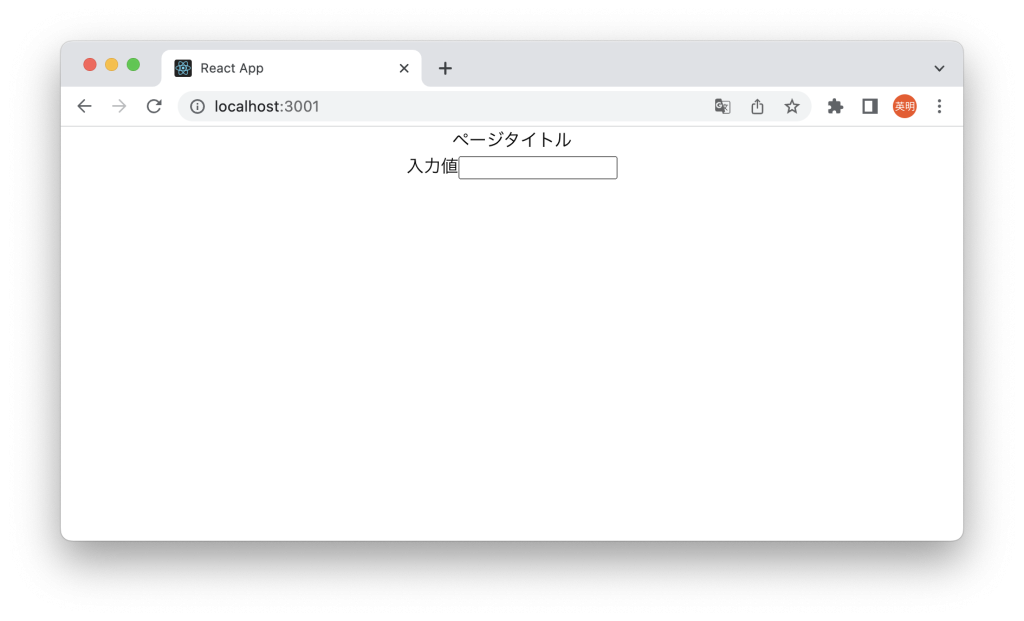
export default TestPage;(2)一旦保存して画面確認
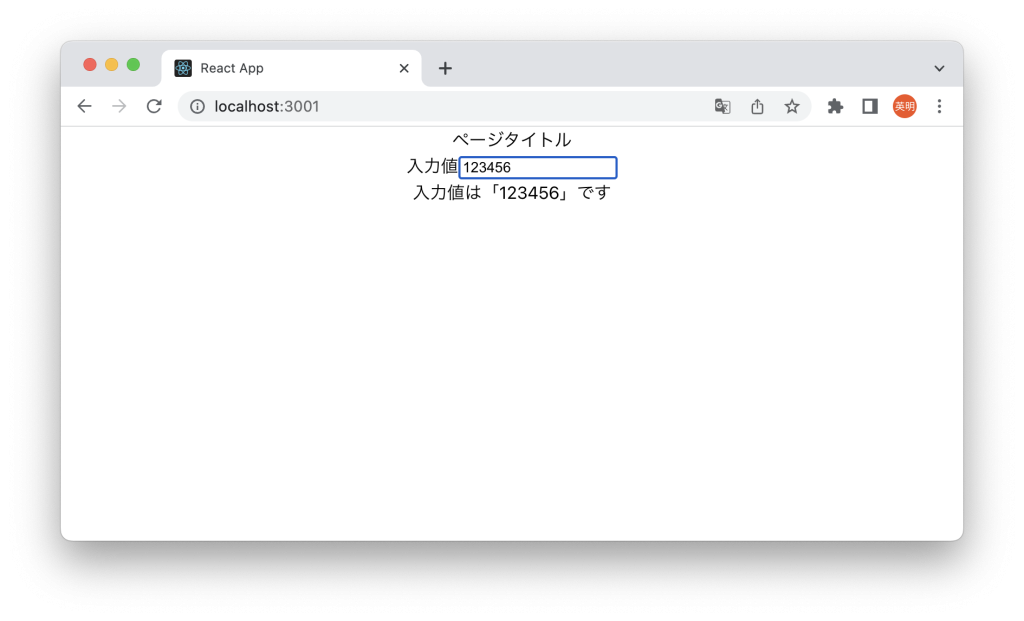
入力項目が登場しました。

値を入力すると、リアルタイムで表示項目に反映されます。

STEP4
component.cssを新規作成
最後に画面を装飾します。
component直下に「component.css」ファイルを追加
src/component/component.css
(1)component.cssを記述
@charset "utf-8";
.PageHeader {
font-size: 24px;
font-family: sans-serif;
background-color: #00f;
color: #fff;
}(2)component.cssを保存
TestPage.jsにcomponent.cssを組み込み
(1)赤字部分を追記(記述変更)
import { useState } from "react";
import InputControl from "./InputControl";
import './component.css';
const TestPage = () => {
const [value, setValue] = useState("");
return (
<div className="PageContainer">
<div className="PageHeader">ページタイトル</div>
<InputControl value={value} setValue={setValue} />
{ value ? (
<div className="output">{"入力値は「" + value + "」です"}</div>
) : (
<></>
)}
</div>
);
}
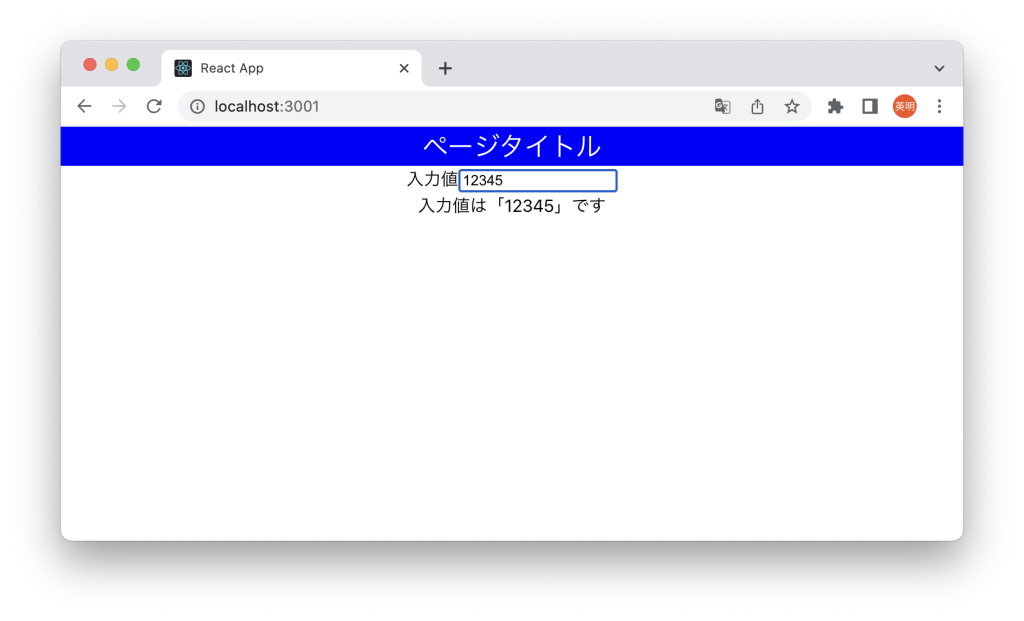
export default TestPage;(2)保存して画面確認

最後に
今回はシンプルな仕様でとりあえずReactに触ってみましょうという内容でした。
更には以下の内容を踏襲していくと、少しシステムチックなものになってくると思います。
- React Router
- React Hook
- Axios
- Material UI(MUI)
おわり